Dans cet article, je vais vous montrer étape par étape comment créer un chat très simple en une heure grâce à Firebase.
Introduction
Firebase est une plateforme de développement web et mobile qui fournit tous les outils nécessaires au développement d’une application. On y trouve des bases de données en temps réel, un service d’authentification, un stockage pour y déposer des fichiers, etc…
Afin d’éviter les débats sur les frameworks, je n’en utiliserai pas dans cette démo, simplement du TypeScript (et c’est là qu’on se rend compte qu’un framework, c’est quand même pratique 👍).
C’est parti !
Étape 1 : On commence par initialiser notre projet Typescript.
Voilà un bon début !
On va ensuite créer notre projet sur Firebase. Rendez-vous sur https://firebase.google.com/ et connectez-vous.
Vous arrivez alors sur la liste de vos projets :
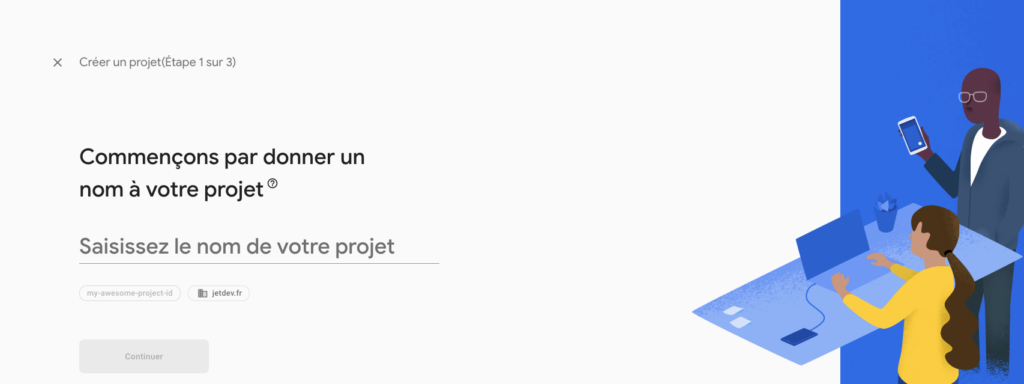
Créons maintenant notre projet. Firebase est sympa, il vous accompagne tout au long de la création.
Etape 2 : On renseigne notre nom de projet.

Étape 3 : Si vous souhaitez brancher un Google Analytics, Firebase vous le propose, sinon vous pouvez passer à la suite.
Après un court chargement, votre projet est prêt.
Étape 4 : Ajoutez une application. Dans notre cas nous allons ajouter une application Web :
Étape 5 : Renseignez les champs pour créer votre application. Appelons-la “firechat”.
Étape 6 : Ajouter le SDK Firebase. Firebase vous décrit la marche à suivre.
On commence donc par installer la dépendance Firebase :
npm install -s firebase
Pensez bien à mettre l’option -s pour ajouter la dépendance firebase au package.json
On ajoute ensuite le code précisé par Firebase dans notre fichier. Afin d’éviter de commit les credentials de mon projet firebase, j’ai déplacé tout ça dans un fichier d’environnement que je rajouterai à mon .gitignore.
Étape 7 : On crée notre Realtime Database dans Firebase.
Pour faire simple, la Realtime Database de Firebase est un service de base de données NoSQL en temps réel qui permet aux développeurs de stocker et de synchroniser des données en temps réel sur le cloud pour les applications web et mobiles.
Pour la créer, on se rend sur la page Realtime Database de Firebase, puis on clique sur “Créer une base de données”. Notez qu’on peut en créer plusieurs, si vous avez plusieurs environnements à créer, par exemple.
Sélectionnez la région la plus proche de chez vous, « europe-west1 » pour moi. Avoir la possibilité d’héberger nos données en Europe peut vous aider dans vos problématiques RGPD.
En temps normal, je vous dirais de sélectionner le mode verrouillé, mais sécuriser la Realtime Database est un sujet pour un autre article. Sélectionnez donc “Démarrer en mode test”.
Un fois créée, vous tomberez sur la page de gestion de votre database.
Etape 8 : On crée notre formulaire, rien de plus basique et on envoie la valeur de l’input à notre realtime database.
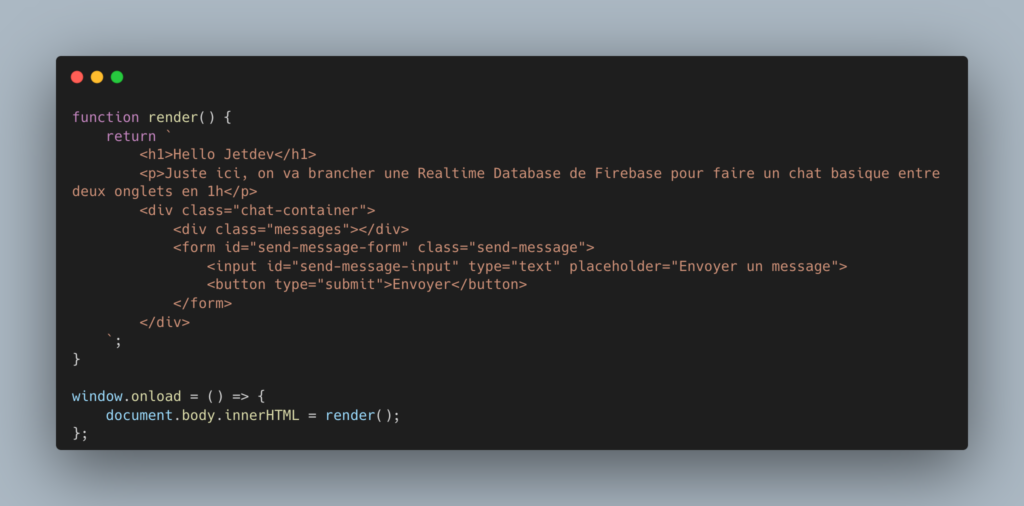
On commence par créer notre input et on l’ajoute à notre DOM.

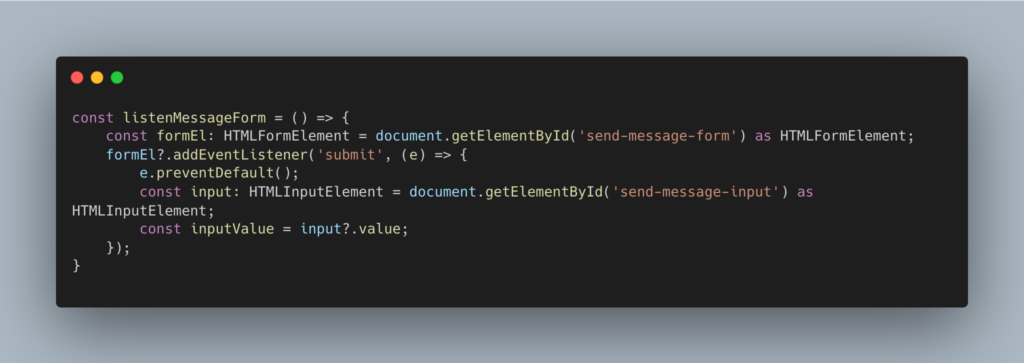
On écoute ensuite l’event submit du bouton :

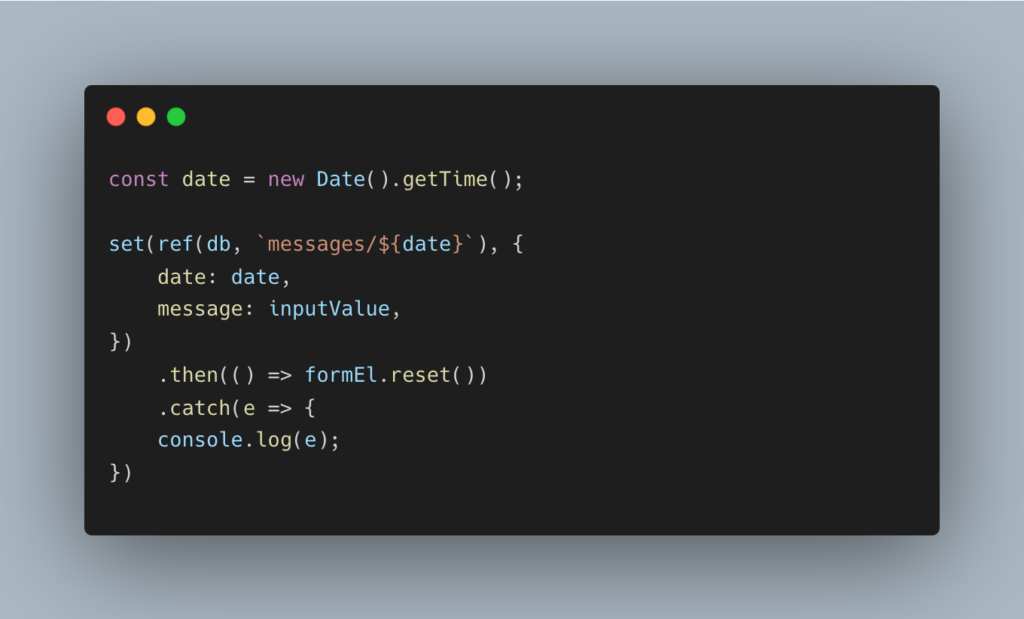
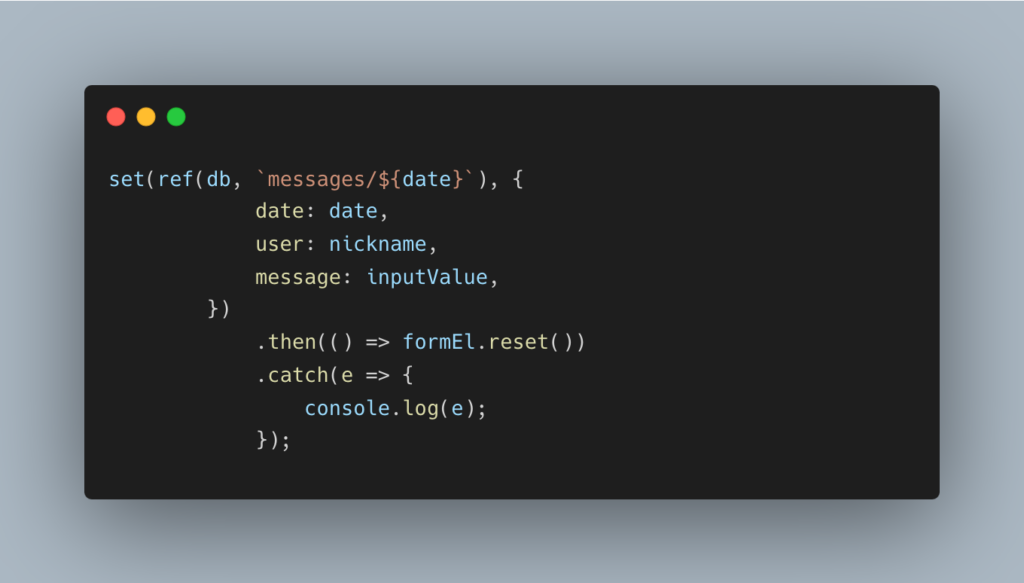
Puis on pousse le message dans firebase. Pour cela, on utilise la fonction set() de la DB Firebase. La fonction set() prend 3 paramètres:
- la ref de la DB,
- le path : chemin d’accès à la donnée,
- l’objet qu’on veut sauvegarder.
La documentation de Firebase est plutôt claire sur la lecture et l’écriture de données.
Dans notre exemple, on va vouloir pousser les messages dans un objet “messages”. On aurait tendance à utiliser une array mais la Realtime Database fonctionne avec des objets.
On ajoute la date en timestamp pour pouvoir facilement trier les messages si besoin.

Ci-dessous, le résultat. Vous pouvez contaster que l’objet est instantanément poussé en base de données.
Étape 9 : Récupérer les messages et les afficher.
Pour lire les messages, le processus est semblable. Tout d’abord, récupérer leurs références:

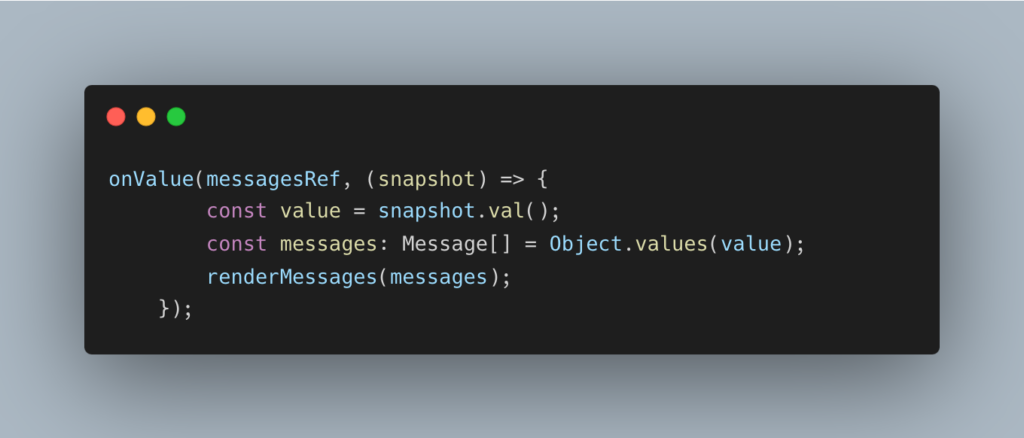
Une fois qu’on a la référence des messages, on utilise la fonction onValue() qui nous permet de récupérer les messages dès qu’un élément de cette liste est modifié. La fonction onValue() prend en paramètre la référence et une fonction de callback qui nous renvoie un snapshot de la valeur actuelle de la référence.
On récupère donc les messages :

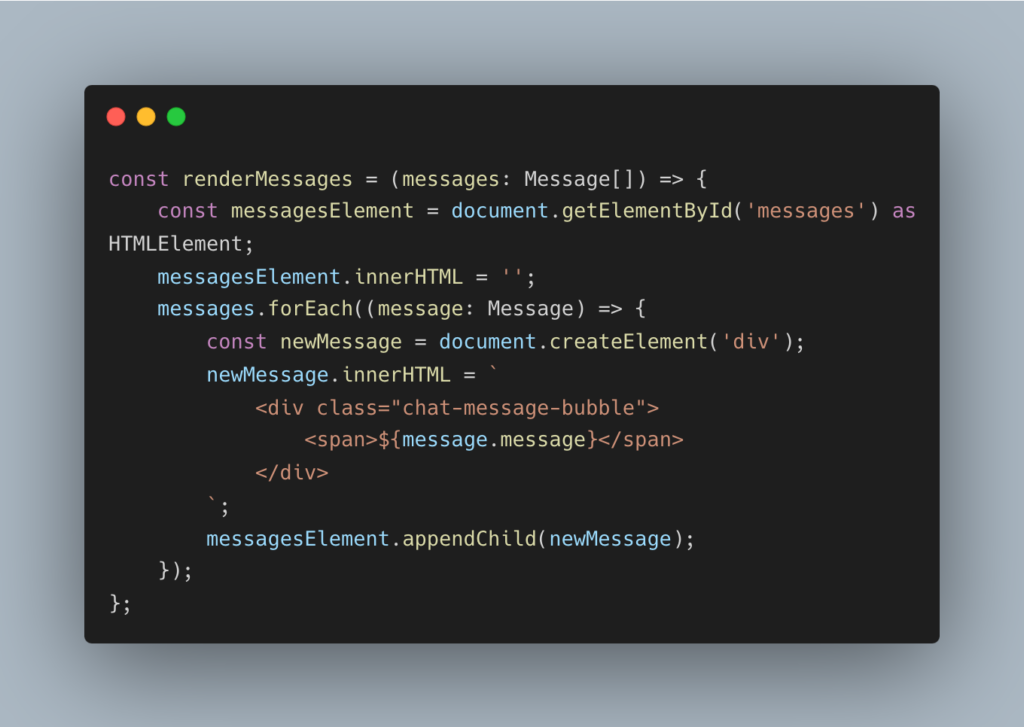
Une fois qu’on a récupéré les messages, on va les ajouter à notre DOM :

On affiche désormais les messages des utilisateurs :
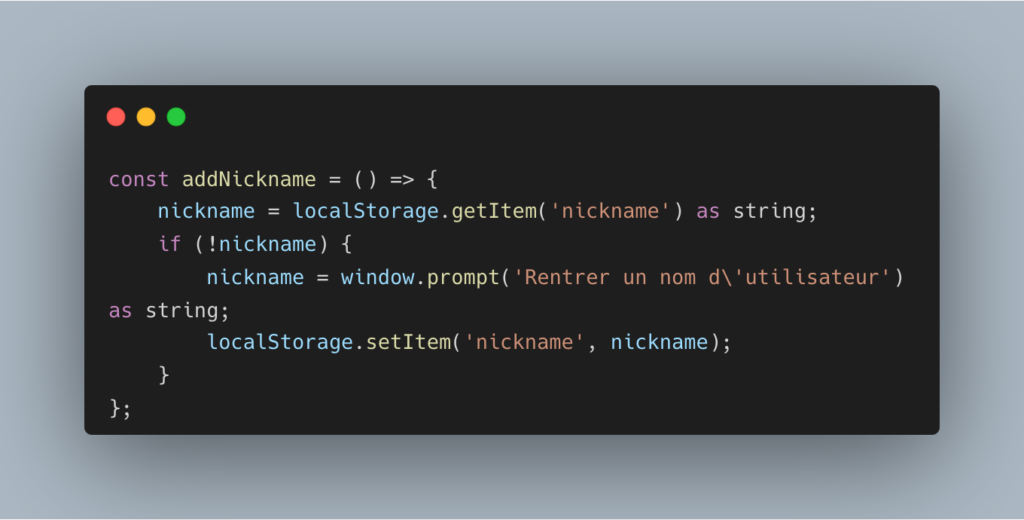
Étape 10 : On ajoute le nickname de l’utilisateur pour distinguer les messages.
Pour faire au plus simple, on demande au chargement de la page un nickname à l’utilisateur qu’on pousse dans le localstorage.

Ensuite on le récupère pour l’ajouter à nos messages dans notre DB :

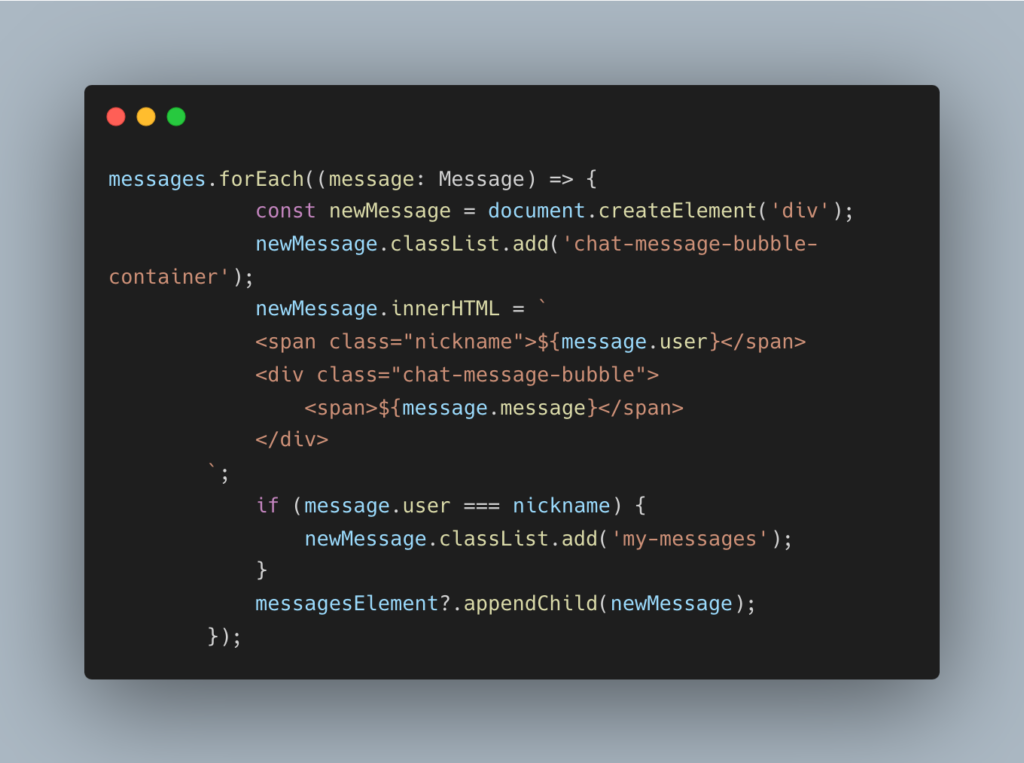
Et pour finir, on ajoute dans le nickname au DOM en changeant le style de la bulle de message si c’est un message qui vient de notre compère ou de nous :

Voilà notre chat (pas très beau et pas sécurisé) terminé :
Conclusion
La Realtime Database de Firebase est un super outil, très facile à prendre en main qui vous donne la capacité de faire du temps réél sans avoir un monter un service WebSocket.
Le github => https://github.com/Theo59/firebase-chat
La suite
Dans les prochains articles, je vous monterai comment authentifier votre application simplement avec Firebase, puis la déployer.