Lorsque nous travaillons sur un projet Angular, nous sommes confrontés à de nombreuses décisions architecturales. L’une de ces décisions concerne la manière dont nous diviserons l’application, historiquement nous utilisions le concept de module, seulement, depuis la version 15 (en réalité depuis la version 14 si on compte la phase de preview), une nouvelle approche possible est celle des standalone components, qui se démarque comme une solution élégante pour simplifier l’architecture de notre application et sûrement celle qui sera la plus plébiscité par la team Angular dans le futur.
Qu’est-ce qu’un standalone component ?
Le principal objectif d’un standalone component est de se passer du concept de module, finis les modules avec la déclaration d’une trentaine de composants, pipes, directives et j’en passe (et fini également ce bon vieux SharedModule importé partout dans notre application), utiliser des standalone components dans notre application présente de nombreux avantages :
- Réutilisation facilitée
Favorise la réutilisation du code. Nous pouvons créer des composants spécialisés pour des fonctionnalités spécifiques et les réutiliser dans toute notre application plus facilement étant donné qu’ils ne seront liés à aucun module, c’est-à-dire qu’ils n’ont pas besoin d’être déclarés dans un module, donc moins de code également.
- Maintenance et testabilité améliorée
En isolant des fonctionnalités spécifiques dans des standalone components, la maintenance de notre code devient plus simple. Ils sont aussi plus concis et peuvent tout autant importer des composants, modules, pipes et directives.
Les standalone components sont plus faciles à tester, car ils sont indépendants et ont une portée limitée. Cela facilite la création de tests unitaires pour garantir le bon fonctionnement de chaque composant, améliorant ainsi la qualité de notre application.
D’un point de vue qualité de code, ils permettent d’éviter d’écrire du code redondant et rendent l’utilisation d’Angular plus simple, ils sont aussi plus performant et treeshakable
- Recommandé mais pas obligatoire
Les standalone components ne sont pas obligatoires et peuvent s’intégrer très facilement dans une application modularisé déjà existante, cela signifie que nous pouvons migrer de manière incrémentale vers ce concept sans casser toute notre application.
Comment créer un standalone component ?
Le plus simple pour créer un nouveau standalone component est d’utiliser la CLI Angular pour générer un nouveau composant en spécifiant l’option standalone :

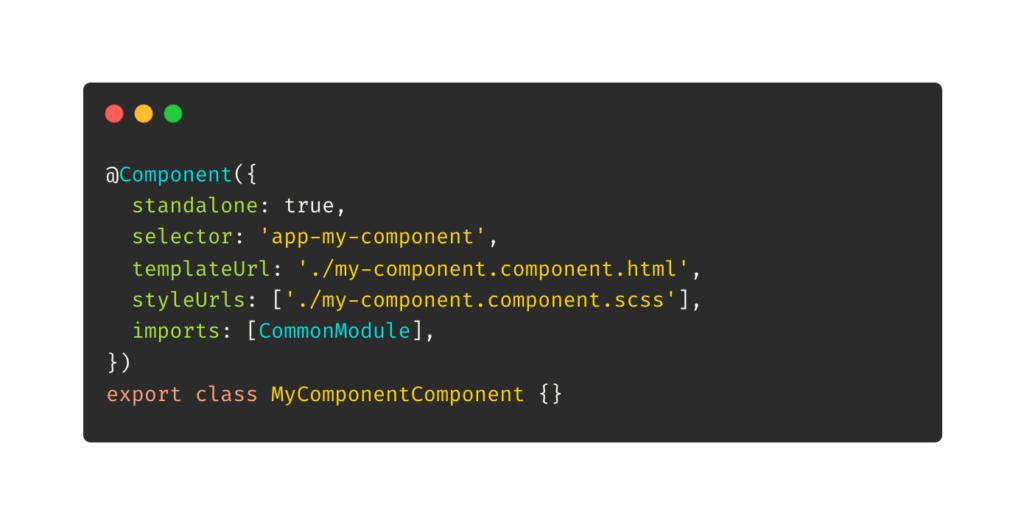
En ouvrant le fichier typescript de notre composant nous voyons que la propriété standalone dans l’annotation Component a pour valeur true, cela signifie que notre composant est défini en tant que standalone.

Attention, maintenant que MyComponentComponent est défini comme standalone, il ne peut plus être déclarer dans la propriété declarations d’un module, pour l’utiliser il faudra l’importer dans celui-ci (nous verrons cela un peu plus loin dans l’article),
A la manière d’un module, nous pouvons dorénavant utiliser la propriété imports pour importer ce dont nous avons besoin dans notre composant (autres composants, pipes, directives, modules, etc…),
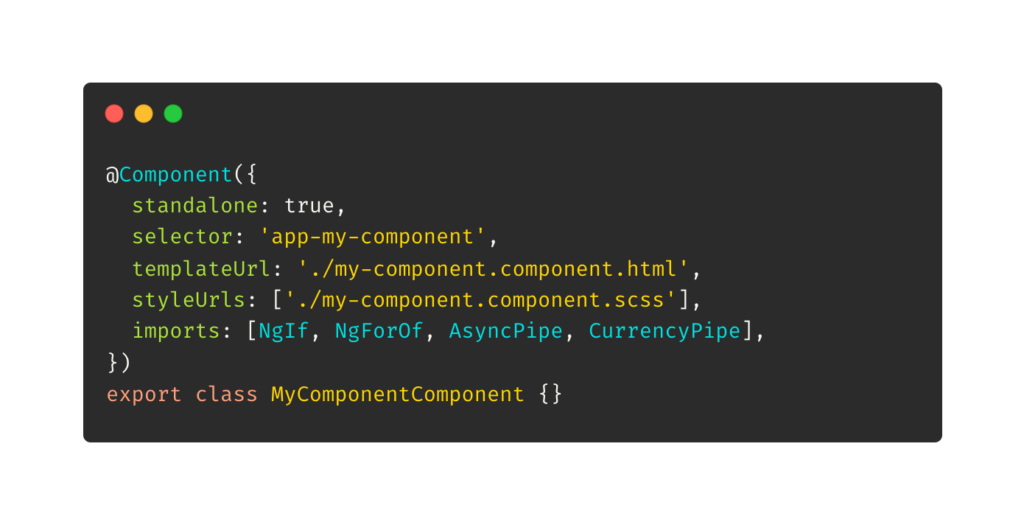
Le but d’un standalone component étant de n’importer que le strict nécessaire afin qu’il soit le plus petit possible, il faut faire attention à ce que nous importons afin de ne pas importer des choses inutiles, pour cela, depuis la version 15, il est maintenant possible de se passer du CommonModule en n’important que les directives et pipes que nous utilisons dans le template :

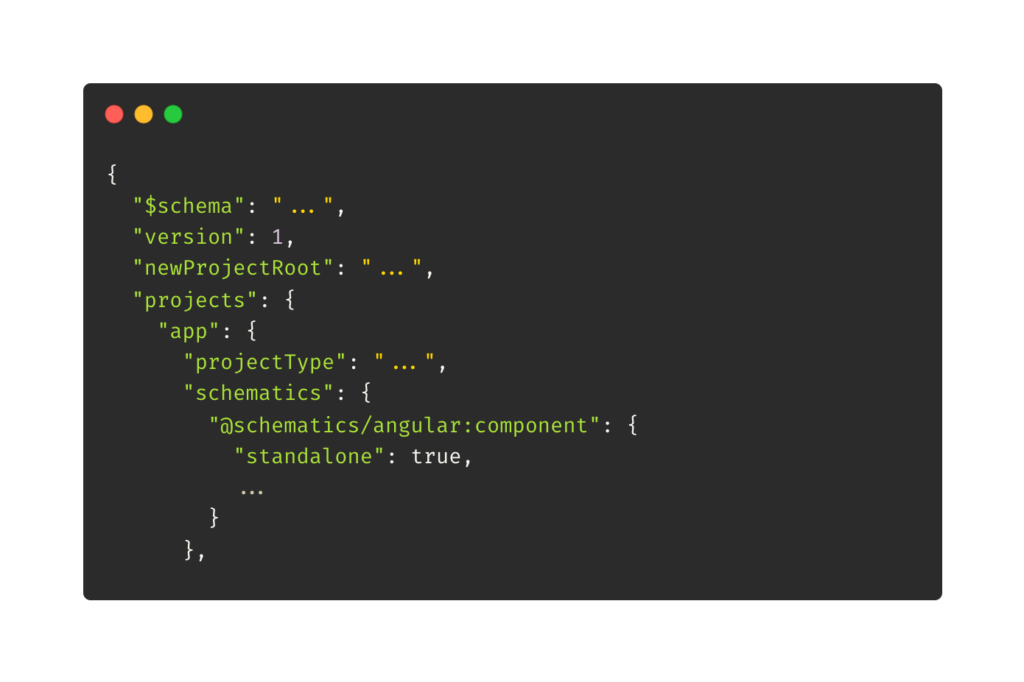
De plus si dorénavant vous voulez éviter de passer l’option standalone à la CLI à chaque fois que vous voulez créer un nouveau composant, vous pouvez définir globalement cette option dans le fichier angular.json à la racine de votre application :

Comment utiliser un standalone component ?
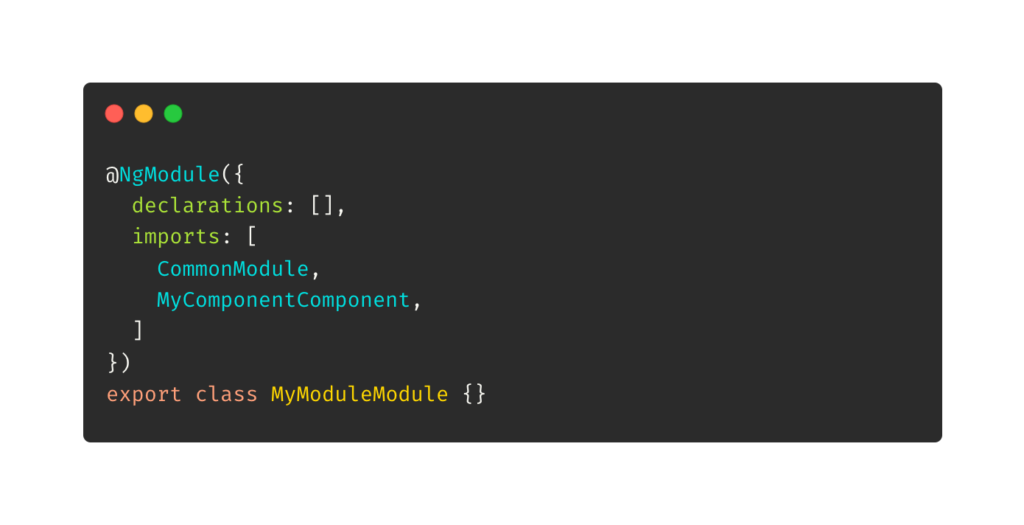
Maintenant que nous avons créer un standalone component, voyons comment nous pouvons l’utiliser dans notre application, nous n’avons plus de module pour l’importer donc nous importons directement le composant dans un autre module (ou même dans un autre standalone component) :

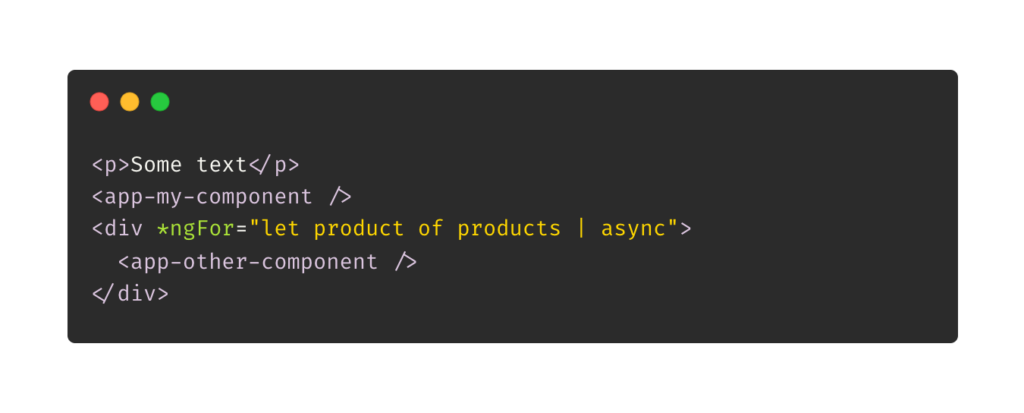
Et voilà ! son utilisation reste similaire à un composant « classique » dans le DOM :

Routing et standalone component
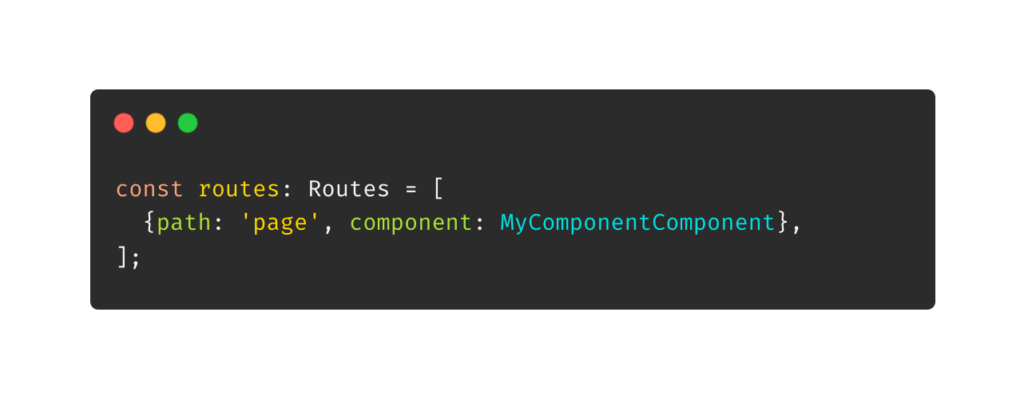
Mais dans tout ça, comment faire pour déclarer notre standalone component en point d’entrée d’une route ? Pour cela rien de plus simple, rien ne change par rapport à un composant « classique », on utilise toujours la propriété component en déclarant notre route :

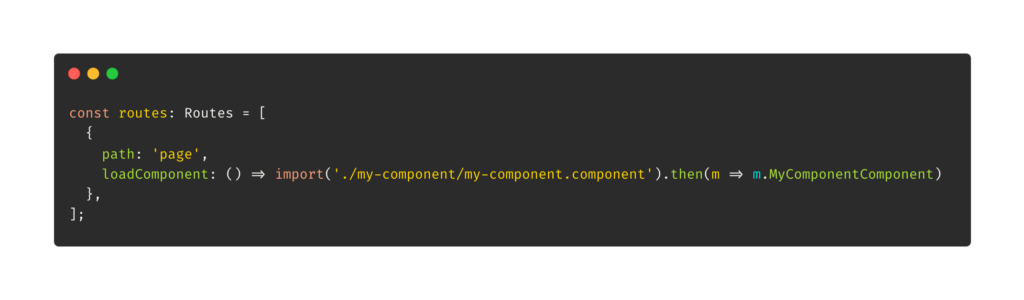
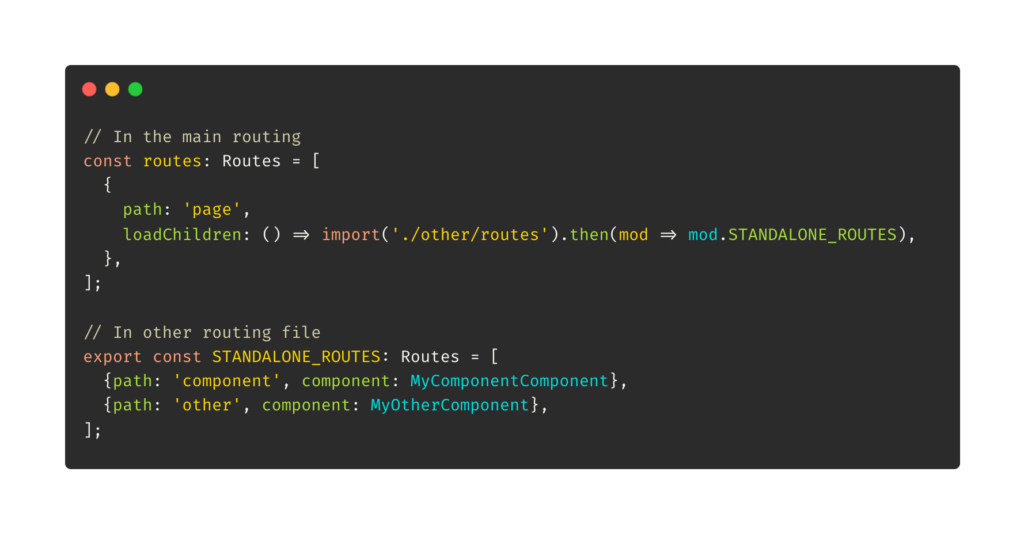
Cependant, utiliser cette solution n’est pas recommandé car en faisant cela nous ne faisons pas de lazy loading (ce qui est pas top avouons nous pour un paquet de raison), pour corriger cela nous avons 2 possibilités, une première avec la syntaxe similaire au lazy loading de module :

Sauf que cette solution ne fonctionne que pour faire du lazy loading avec une seule route, pour faire du lazy loading avec plusieurs routes nous pouvons importer plusieurs routes d’un seul coup avec la syntaxe suivante :

Pour plus d’informations sur le concept de routing et standalone component, la documentation officielle est plutôt bien faîtes, elle est trouvable par ici
Que pouvons-nous migrer en standalone ?
Le concept de standalone ne se limite pas qu’au composant, tout ce qui est importable dans un module (sauf un module bien évidemment) peut être migrer en standalone, c’est à dire que nous pouvons migrer les :
- Composants
- Pipes
- Directives
Et même bien plus :
- Router
- Application
Pour migrer facilement vers le concept de standalone, la CLI Angular met à disposition une commande pour nous simplifier la vie, avant de la lancer, nous devons vérifier que :
- Notre utilisons au minimum la version 15.2 d’Angular
- Notre application build sans erreur
- Notre branche git est clean
Puis nous pouvons lancer la commande suivante pour convertir tous nos composants, pipes et directives en standalone :

Cette commande possède plusieurs options, pour plus d’informations, vous pouvez référer à la documentation officielle disponible ici
Take away
Le concept de standalone en Angular offre une approche puissante pour améliorer la modularité, la réutilisation de code et la maintenabilité de vos applications. En les utilisant efficacement, vous pouvez segmenter votre code en composants indépendants, facilitant ainsi le développement, la mise à jour et l’extension de vos composants.
Cette approche vous permet de vous passer du concept de module donc de favoriser la réactivité et de maximiser la performance de votre application. Vous pouvez grandement simplifier le processus de développement de votre application Angular, en créant des applications plus robustes et évolutives.
Pour retrouver nos autres articles, faîtes un tour ici